Сегодня мы будем делать логотип для сайта:

Я покажу, как сделать логотип для сайта в фотошопе на примере вот такой рисованной картинки с собакой породы хаски:

Итак, приступим к работе:
Создадим новый документ CTRL+N, размеры которого установим приблизительно таким образом, как указано в таблице:

С помощью инструмента Заливка  я залила документ цветом, который подходит к моему логотипу:
я залила документ цветом, который подходит к моему логотипу:

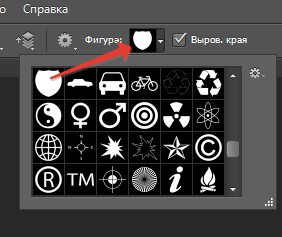
Теперь возьмём инструмент Произвольная фигура  и я для своего логотипа выбрала произвольную фигуру в виде щита:
и я для своего логотипа выбрала произвольную фигуру в виде щита:


Нарисуем фигуру на фоне:


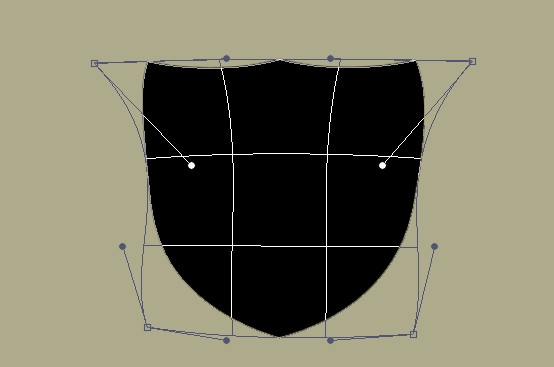
Далее вызываем Свободную Трансформацию CTRL+T и внутри рамки кликаем правой кнопкой мышки -выбираем Деформацию, чтобы немного изменить фигуру:


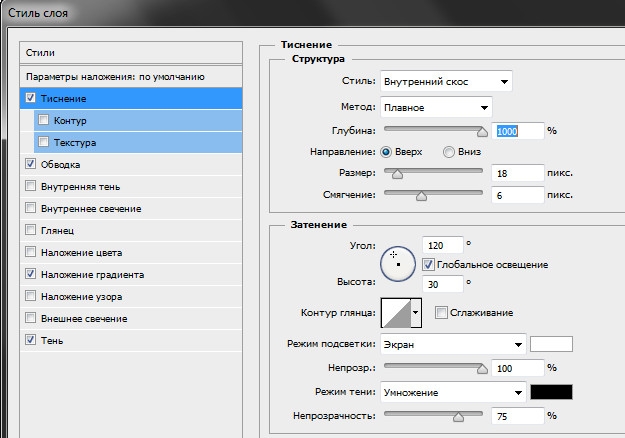
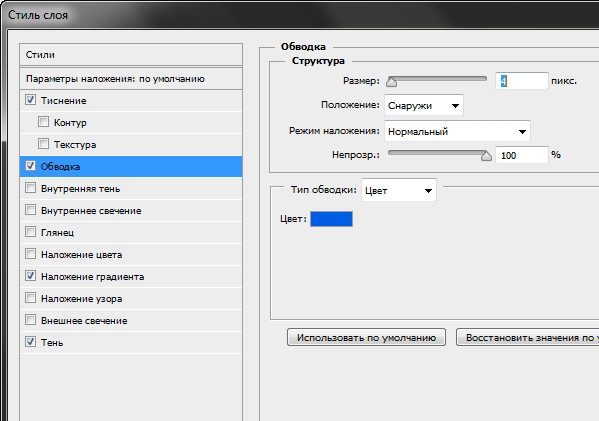
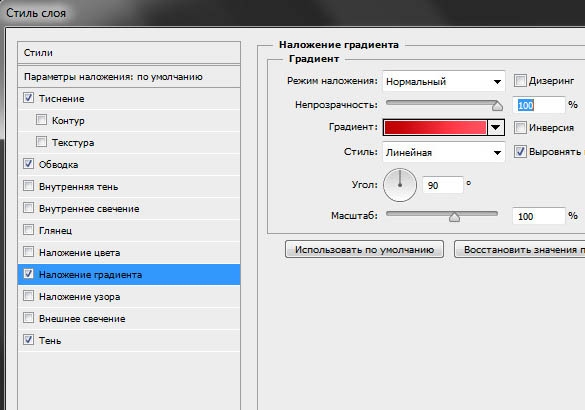
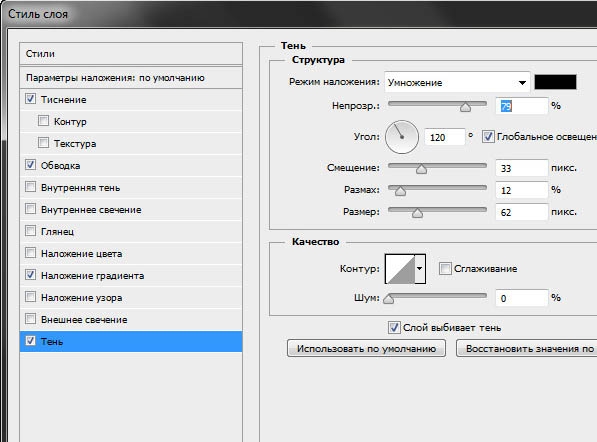
Далее дважды кликаем по слою с фигурой левой кнопкой мыши и в открывшемся окне Стиль слоя выставляем следующие параметры:





Теперь выполним команду Поместить: Файл-Поместить и поместим на нашу работу картинку с собакой.
С помощью Свободной трансформацией уменьшим размеры картинки, а так же с помощью Волшебного ластика  удалим белый фон:
удалим белый фон:

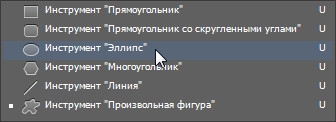
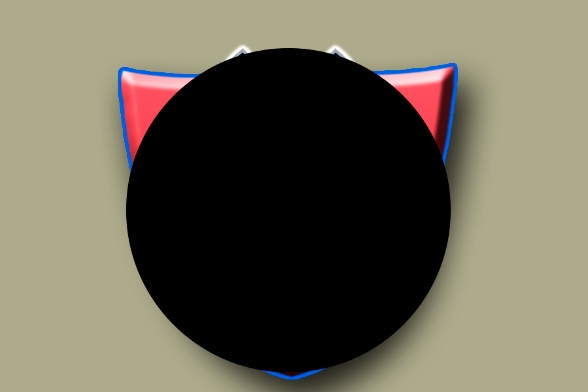
Далее создадим ещё одну произвольную фигуру Эллипс поверх всех слоёв:


Активизируем инструмент Текст  и напишем текст по кругу:
и напишем текст по кругу:
Для написания текста по кругу важно, чтобы маркер принял изменённое состояние, как показано на рисунке, для этого его нужно подвести точно к краю фигуры:


Теперь отключаем видимость слоя с фигурой Эллипс и получаем готовый логотип:

На этом урок Логотип для сайта в фотошопе окончен.
Рекомендую вам посмотреть мой предыдущий урок:
Как сделать рамку в фотошопе. Подробный урок
Желаю Удачи!
|
|
Раздел: Уроки фотошопа